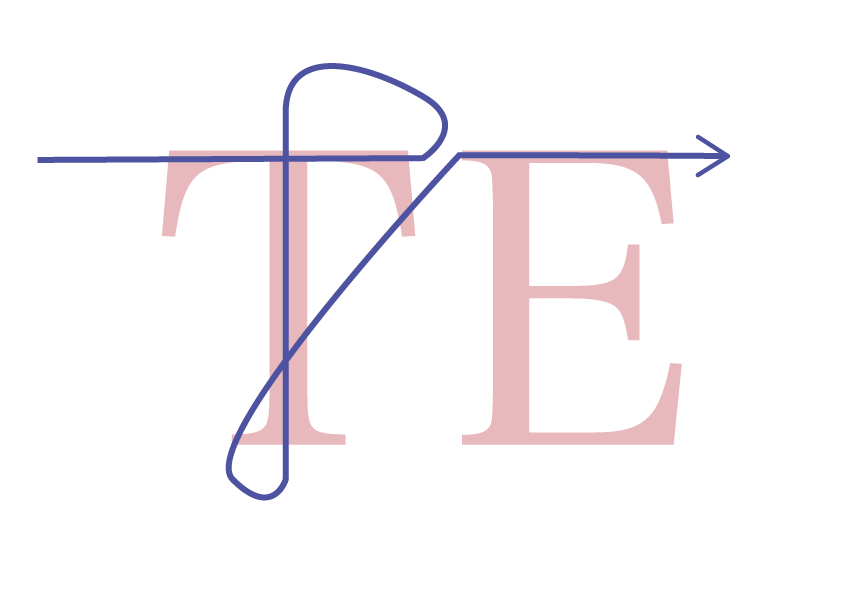
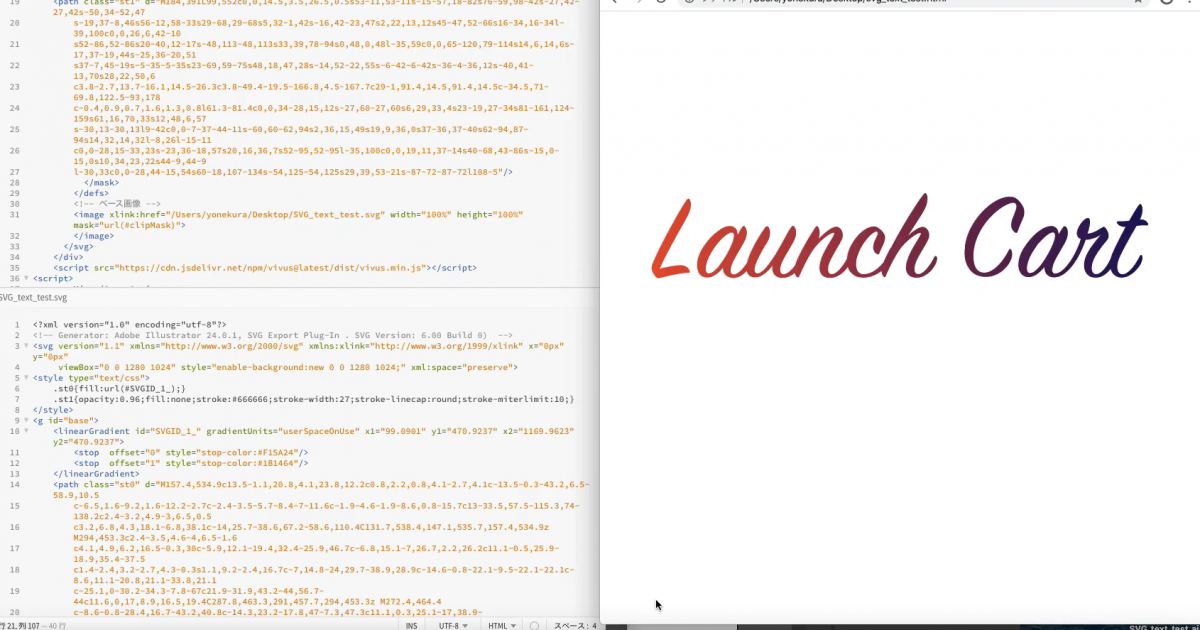
ここまで動かせる! 楽しいcss アニメーションのサンプル集 作成: 更新: folder Web制作 > 小気味よいアニメーションを用いたWebサイトを国内でも多く見かけるようになってきました。 CSS3により画像編集やFlashが減りメンテナンス性も向上しています。 15年もアニメーションを取り入れるサイトは増えていくでしょう。 手描き風のテキストアニメーションについて、 こちらのサイト様を参考に実践してみました。 ↓ 参考リンク「CSSとSVGで手書き風のアニメーションを作る方法」 URLhttps//linksbasenet/all/websitetips/csssvganimation/ まずは完成形です。CSSで作るおしゃれなボックス(囲み枠)のデザインサンプル13パターン 更新日 カテゴリー CSSデザイン CSS だけで作れるおしゃれなボックス(枠線・囲み枠)のデザインサンプルをご紹介します。 ブログ記事の主役はテキストですが、ボックスを

コピペで作れる おすすめのcssジェネレーター ツールまとめ Web Design Trends
手書き アニメーション css
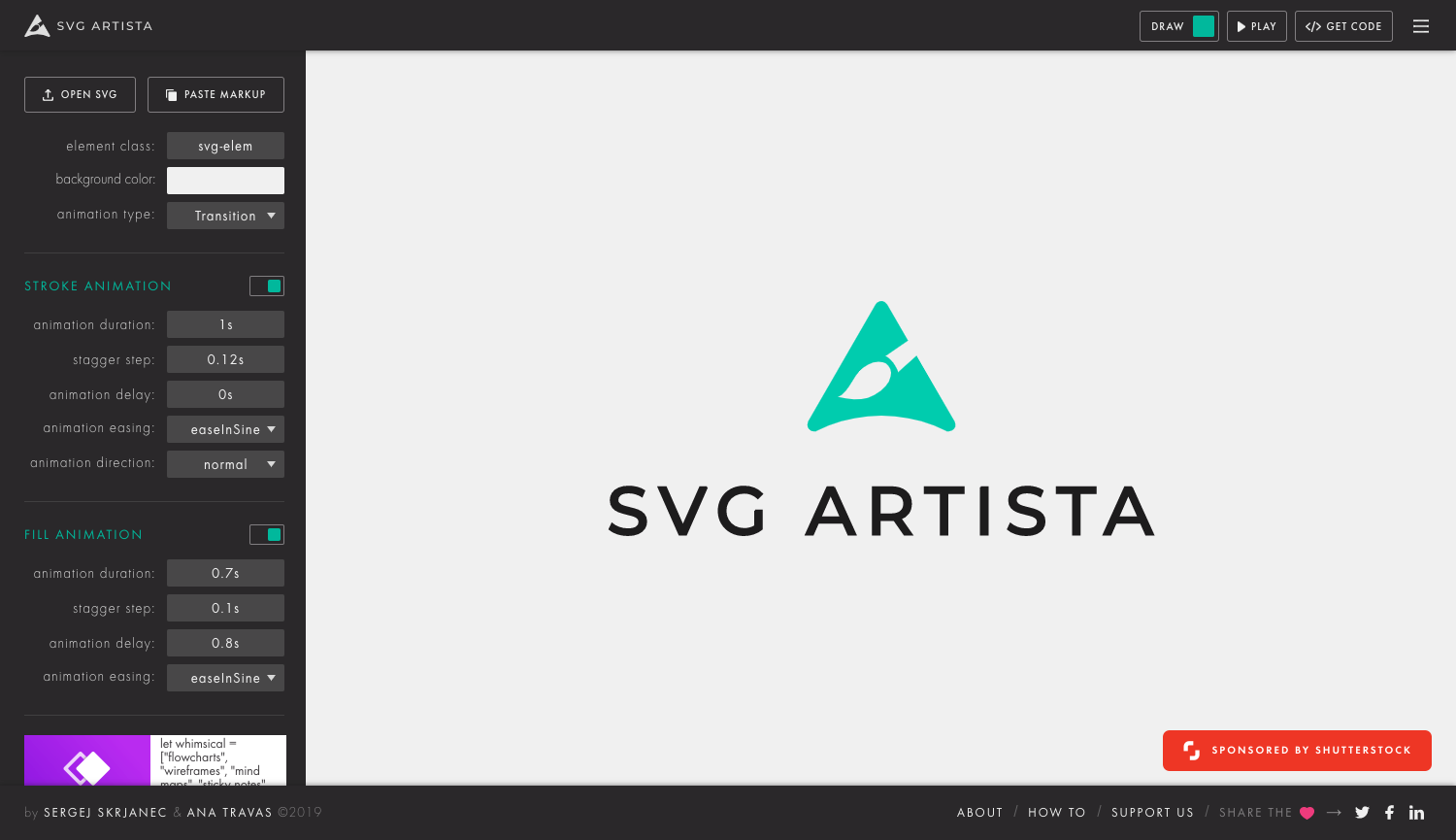
手書き アニメーション css- 手書きでナチュラルな無料フォント140個まとめ 21年完全版(和 / 英文対応) ぬるりと動くモーフィング・アニメーションを採用した、cssのみでスタイリングされたページ送りで、美しいグラデーション背景もポイント。 手書き文字のストロークを作成する svgコードを出力して、ストロークにclipPathを適用する cssでアニメーションを実装する という4ステップで、ということで書かせていただきましたが、 今回はその4ステップ目の「 cssでアニメーションを実装する 」を




Eve プログラミング Cssとsvgで手書き風のオシャレなアニメーションを作る プログラミング初心者 駆け出しエンジニアと繋がりたい Css Html T Co Fdlpxeyto7
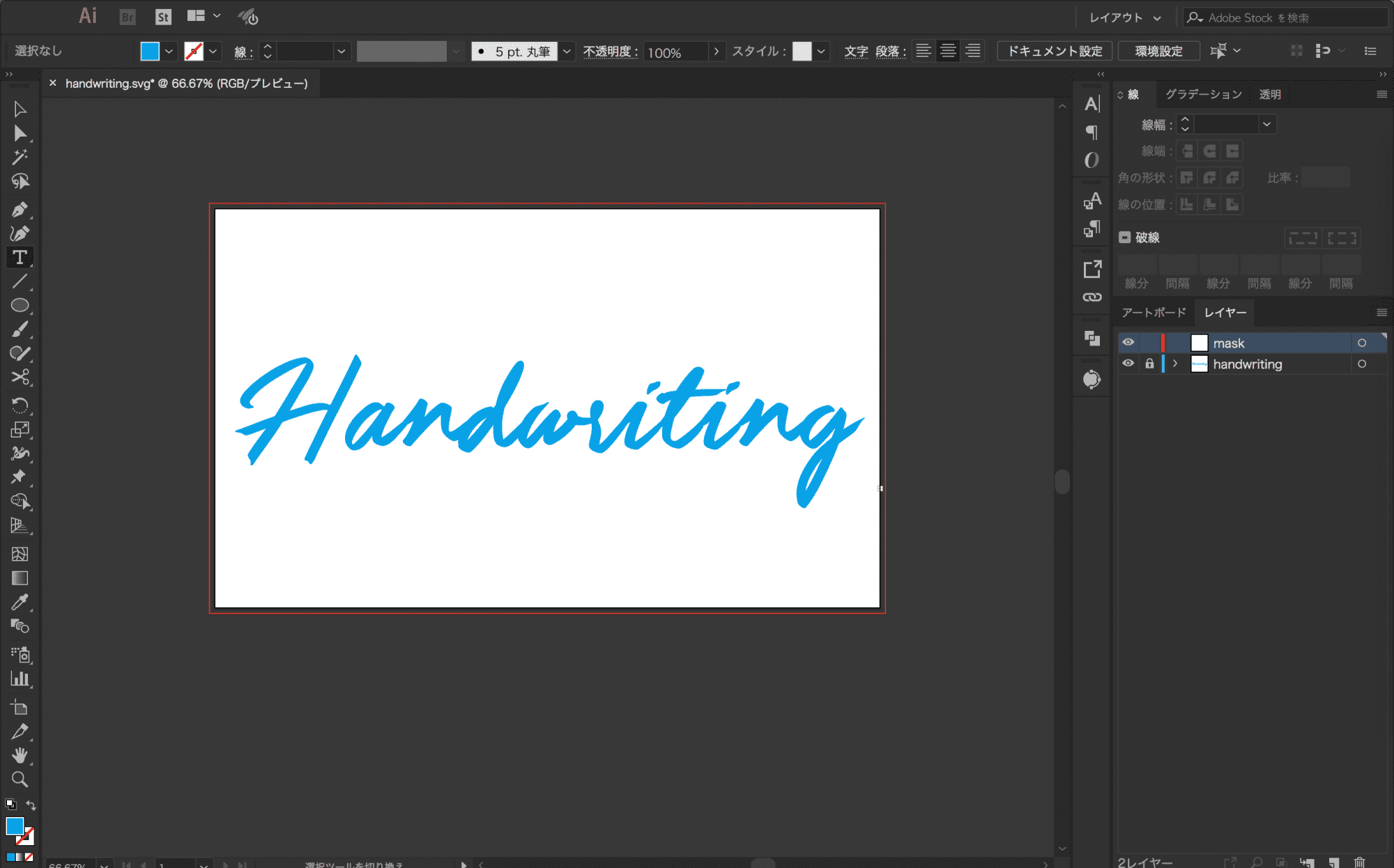
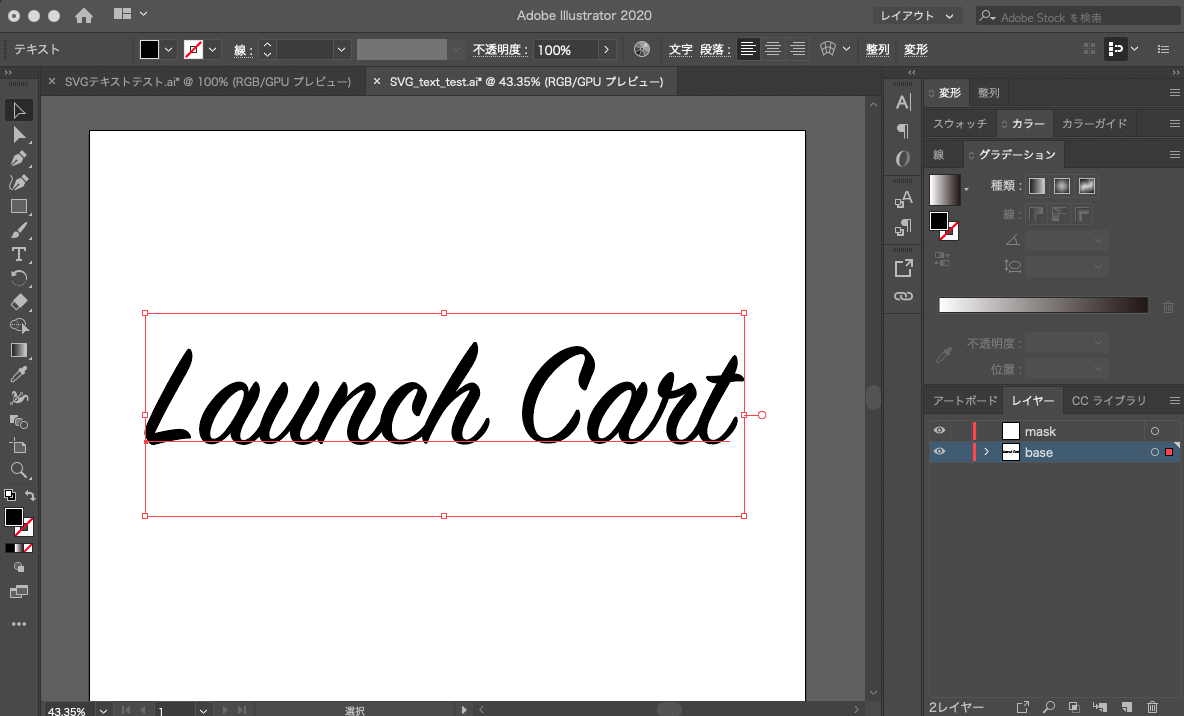
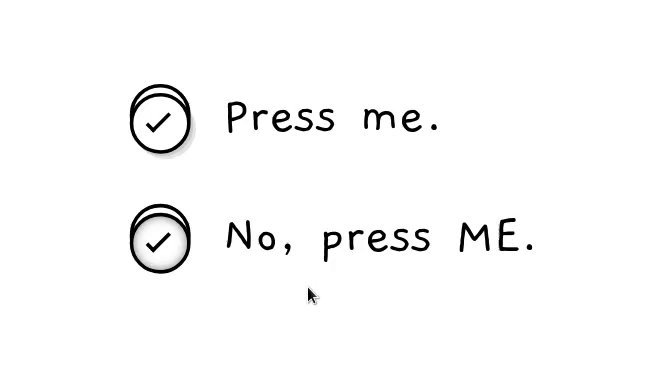
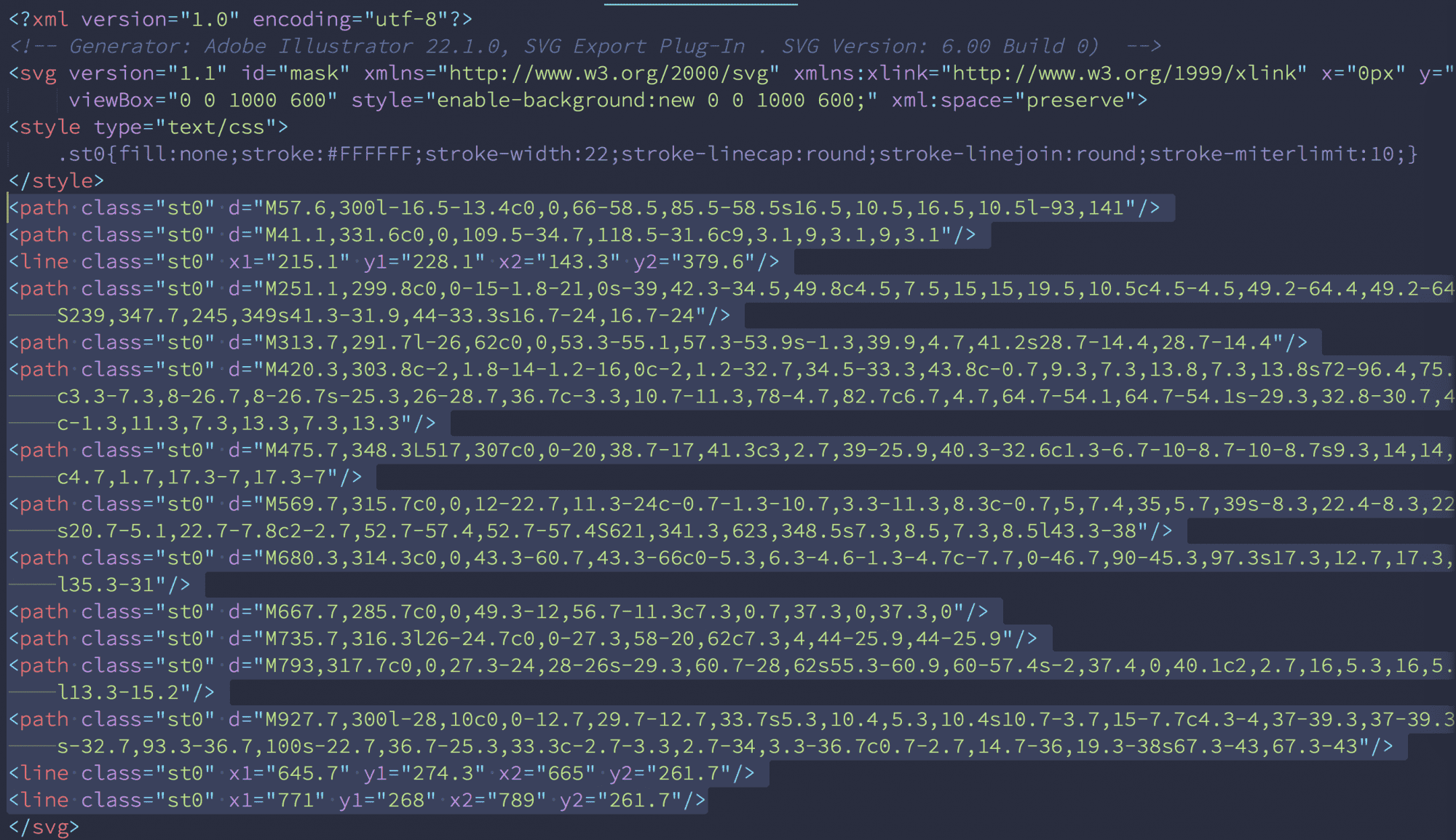
手書きの文字を表示!商品のキャッチフレーズなど短い文字で使うと良さそうです。 See the Pen Hand written SVG text animation by Matthew Ellis on CodePen Pure CSS Text Reveal シンプルですが、こうゆうのが使えますね。 See the Pen Pure CSS Text Reveal手書き風アニメーションを実装するには、SVGの要素を使います。 id属性を付け、参照出来るようにしておきます。 ︎ CSS手書き アニメーション css 手書き アニメーション css} マスクを掛けたい要素に対して、maskプロパティにurlを参照させることで実装できます。 こちらの画像。 前面に重ねた円で背面の正方形をマスクしてみましょう。 結果はこのように。
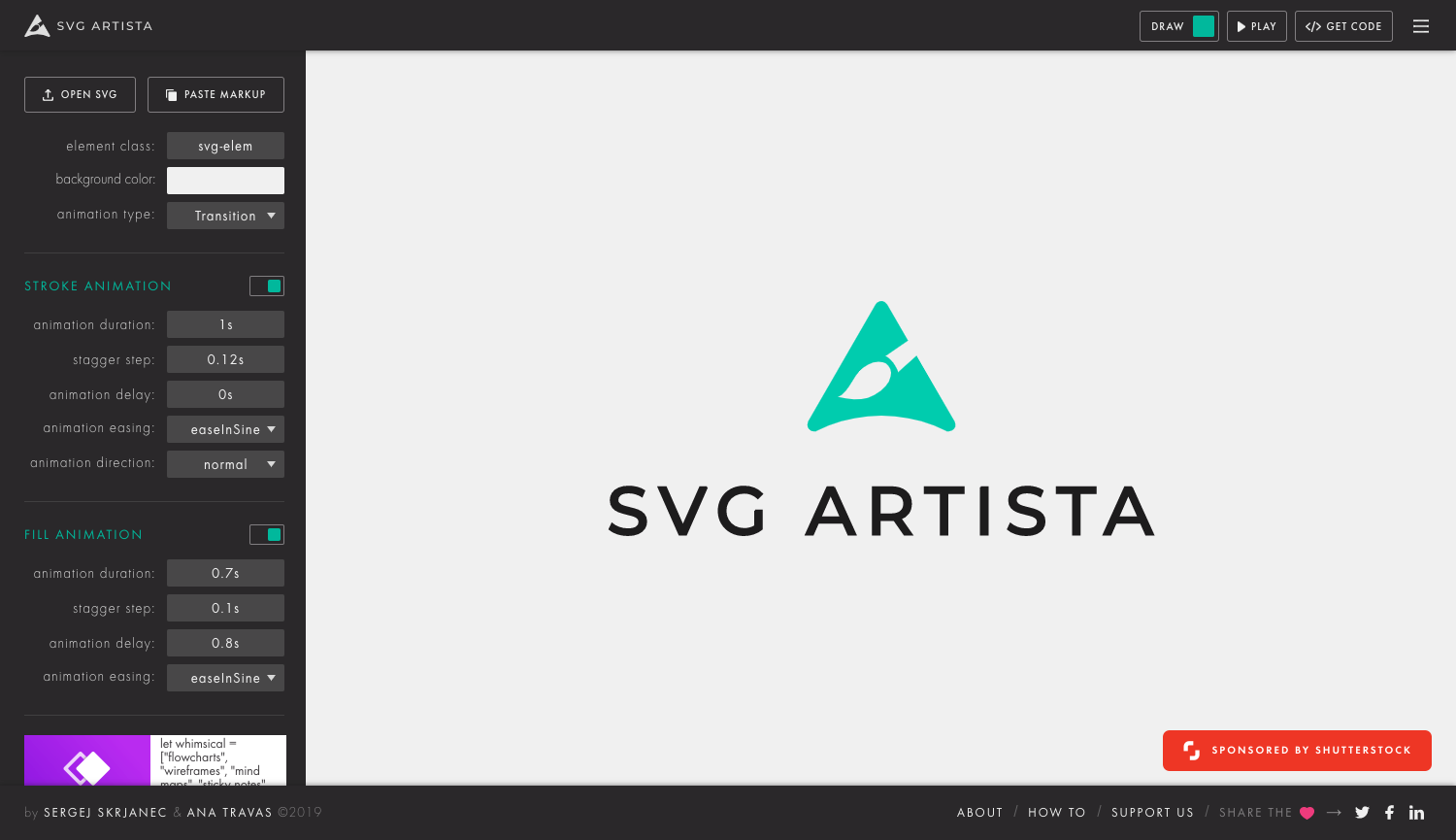
まず要素をの中に作り、その中にアニメーション用のパスを全て入れます。 mask要素にはclipMaskというidを付けておきます。 そしての外側に要素を作成し、xlinkhref属性に先ほど作ったマスク用SVGへのパスを設 CSSアニメーションバックグラウンド12選 4 21年決定版無料で使える最新英字フォント100選手書き・筆記体など 5 21年最新&水彩ブラシ決定版無料で使えて便利! オススメのPhotoshop水彩画風ブラシ40選フリー素材 今回はvivusjsというライブラリを使います。 vivusjsには色々なオプションがあるのですが、今回は手書きのようなアニメーションをさせたいので、'type'を'scenariosync'にします。 'type'を'scenariosync'にすることで前のアニメーションの完了前に次のアニメーションが始まるような動きを実現できます。 new Vivus ( 'svganimation', { type 'scenariosync', duration 8
CSS CSSSVGファイルで手書き風アニメーションを作る ツイート シェア はてブ 送る Pocket アニメーションをつけて動きのあるサイトにしたい時ありますよね。 見ている側も楽しくなりますし、制作者側としても注目してほしい情報に誘導できますから、デザインに合わせてぜひ取り入れたいところです。 0802手書き風の文字アニメーション 08 コーディング HTML/CSS, JS/jQuery, SVG 以前にも、SVGを使ったアニメーションを紹介しましたが、今回はまた違ったアニメーションをご紹介したいと思います。 28 ちょっと不気味な手書き風のテキストアニメーション SVGフィルターを巧みに使った、CSSオンリーのスニペット。 古いアニメーション作品を思わせる、ちょっと不気味な手書き風のデザインが特徴です。ハロウィンの時期に活躍してくれそうですね。 See the Pen




プログラミング不要 Wordpressで手書き風テキストアニメーションの表示方法



Svgアニメーション Mask要素で手書き風テキスト
テキストを手書き風にアニメーションさせるって何? 簡単に言うとこんな感じです。 ちょっと分かりにくいですが、テキストを手書き風に見せるということです。 用意するもの ・SVG画像のテキスト ・html ・CSS 始めに「SVG画像って何?Border 2px solid #333; 手書き風でいい感じなフォントでWebフォント。 11月更新・前月(10月)の人気記事トップ10 ( 01 – ) LabsCSSだけでドロップダウンメニュー




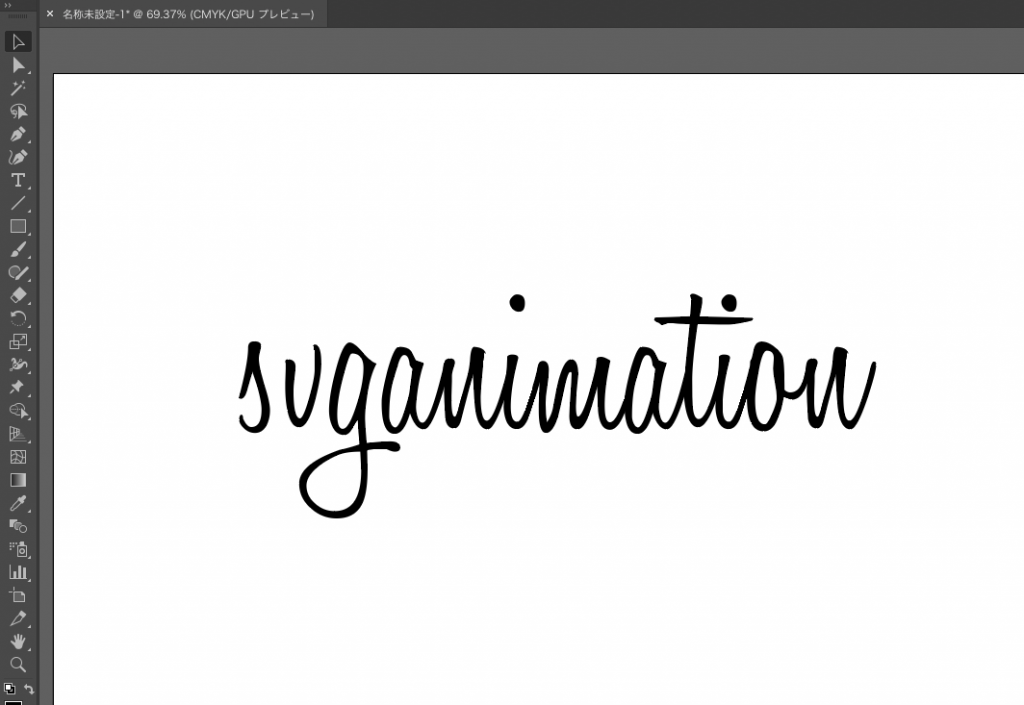
Illustratorでデータを作りsvgアニメーションで文字を書いてみた 手書き風編 Web制作事務所 Niar




Svgでcssアニメーション Sumi Note
実装にはHTMLとCSSをそれぞれ下記のように記述します。 Copied button { display inlineblock; 注 アニメーションになじみのない方のために説明すると、キーフレームは手書きのアニメーションに由来する古い用語です。 本日、css アニメーションで同様のプロセスを実行します。このプロセスでは、特定の時点で css プロパティが持つ必要のある値 「CSS Glitched Text」と近いですが微妙に違う。どちらを使うかはお好みに合わせて、ですね。 9 Fade in & out animation See the Pen (Title) Fade in & out animation by SnailCrusher on CodePen0 まるでSVGのアニメーションのようなCSSアニメーション。




Cssで表現する背景パターン51種 コピペで簡単 アニメーション有 Webdesignfacts




Svgで手書き風アニメーションを実装する方法 Will Style Inc 神戸にあるウェブ制作会社
*English subtitle available in this videoブログ記事で詳しい解説をしています。「CSSとSVGで手書き風のアニメーションを作る方法 Layered fonts in css using Rig Shaded by Jamie Clarke by Mandy Michael (@mandymichael) on CodePen Only CSS Text Wave まるで海のような美しさをグラデーションとアニメーションを使って表現したスニペット。 See the Pen Only CSS Text Wave by Yusuke Nakaya (@YusukeNakaya) on CodePen Neon textshadow effectJquery 矢印 手書き風 アニメーション css アニメーションSVGはページがロードされるまでアニメーション化しません (2)




Css Svgとvue Jsでのアニメーション作成入門 ライブラリに頼らない表現力を身に付けよう Ics Media




Css Svg Svgアニメーション文字をvivus Jsを使ってさらさらっと手書き風に文字を書く実装 Ishi S Blog
Borderradius 3em 5em 2em 5em/4em 2em 5em 3em; ResultSee the Pen Typewriter animation pure CSS by kachibito (@kachibito) on CodePenタイプライターのようなエフェクトを任意のテキストに与えますcsshtm CSSアニメーションバックグラウンド12選 4 21年決定版無料で使える最新英字フォント100選手書き・筆記体など 5 21年最新&水彩ブラシ決定版無料で使えて便利! オススメのPhotoshop水彩画風ブラシ40選フリー素材



カンタン Svgとcssで手書き風の文字アニメーション Webコーダーdaimaの備忘録




超簡単 Svgとcssによるテキスト表示アニメーション Laptrinhx
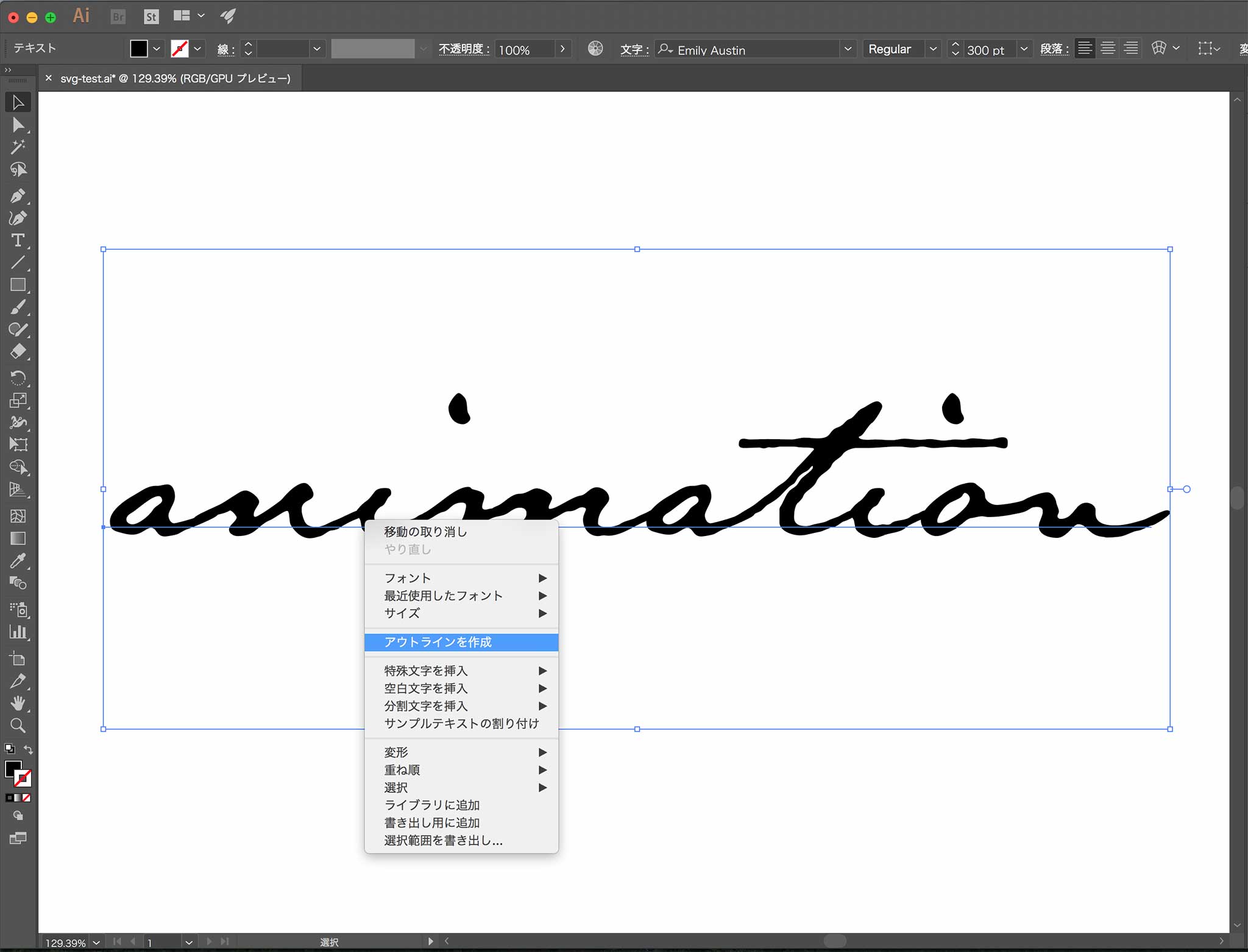
立体的なボタンSquishy Toggle Buttons クールなDribble Button CSS Rebound 変化するハンバーガーメニューSVG CSS3 Menu / Burger Button 手書き風なボタンImperfect Buttons 弾ける様が可愛いBubbly Button オンオフの表現がいいボタンA bunch of funky CSS3 Toggle Buttons 影を使ったボタン3D Paper button effects 完了までが分かりやすいSubmit button 様々なホバー 手書き風の文字アニメーション エムトラッドブログ ワンランクアップ! 手書き風の文字アニメーション コーディング HTML/CSS, JS/jQuery, SVG 以前にも、SVGを使ったアニメーションを紹介しましたが、今回はまた違ったアニメーションをご紹介したいと思います。 前回は、文字の枠線をアニメーションで動かす → 最後にフェードインで塗りの入った文字が さらにさらに。よりスタイリッシュに手書きアニメーションが現れるように、キーフレームに「イージーイース」をかけて完成です。 まとめ こんな感じで「手書き風アニメーション」は作成していきます。 1、テキストを入力 2、ペンツールで文字をなぞる




Css Svgファイルで手書き風アニメーションを作る Notes De Design




アニメーションがステキなおしゃれすぎるcssボタンデザイン デシノン
Vivusjs というSVG アニメーションを表示するライブラリを使ってテキストをマスクしたアニメーションを表示。 jQuery でローディング画面のフェードアウトやアニメーションのタイミングを操作。 使用するライブラリ * jQuery * vivusjs( https//maxwellitogithubio/vivus/ ) HTMLの書き方 head終了タグ直前に 自作のCSS を読み込みます。 < link rel = " stylesheet " type = " text/css CSSのコピペだけ! おしゃれな見出しのデザイン例まとめ68選 今回は見出し(h1〜h6タグ)のオシャレなデザインサンプルを68つ紹介します。 CSSコードをコピペすればそのまま使うことができます。 もちろん自分好みにカスタマイズして使って頂い




流れる文字のcssアニメーションサンプル集 One Notes




Css Javascriptで文字に動きを テキストアニメーション30選 Workship Magazine ワークシップマガジン




Css Svgファイルで手書き風アニメーションを作る Notes De Design




Css テキストにマスクをかけて途中から色を変える 1文字ずつ動かすアニメーション Clip Path Mix Blend Mode 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




Cssで手描き風のボタンにデザインする Designmemo デザインメモ 初心者向けwebデザインtips




最も選択された 手書き アニメーション Css 手書き アニメーション Css




すぐ作れちゃう Svgを使った簡単手描き風テキストアニメーションの作り方 Launchcart 越境ec専用カート




Svgでハンドライティングアニメーションを実装する Unorthodox Workbook Blog




Cssとjsで作れる超クリエイティブな動的テクスチャ パターン8選 Workship Magazine ワークシップマガジン




テキストを手書き風にアニメーションさせる方法 Qiita




手書き風svgアニメーションを簡単に実装できる Vivus Js Webclips




Svgでハンドライティングアニメーションを実装する Unorthodox Workbook Blog




Illustratorとdrawsvgで作る 手書き風のテキストアニメーションの作り方 Webデザイン 滋賀の小さなデザイン事務所 Canvas




一生見てられる カワイすぎるローディングをcssコピペで実装 アニメーション デシノン



ワンランクアップ 手書き風の文字アニメーション エムトラッドブログ




すぐに使えるアニメーション系ライブラリ15選 ホームページ デザイン制作のawesome 加古川 姫路 明石




手書き風のアニメーションをsvgとjavascriptで実装する方法 うちわのブログ




Ui改善にキラリと役立つ Svgアニメーションの作り方まとめ Ics Media




Cssのみで実装 画面端から無限ループするスライドの作り方 デザインレベルアップ




手書き風のアニメーションをsvgとjavascriptで実装する方法 うちわのブログ




装飾系 囲み背景見出し 手書き風囲み Copypet Jp パーツで探す Web制作に使えるコピペサイト




アニメーションが好きな人必見 差がつくチェックボックスデザイン Html Css デシノン




Svg Vivus Jsで手書き風テキストアニメーションを実装 かけちまる




Svg Vivus Jsで手書き風テキストアニメーションを実装 かけちまる




手書きのようなsvgアニメーションの作り方 文字や図形を一筆書きのように線 ラインで描く コリス




Cssで実装されたボタンのかわいい動きに思わずクリックしたくなってしまうcssアニメーションの実装方法 コリス



1




Css Svg 手書き風アニメーションの作り方 How To Animate Svg Like It S Hand Written Vivus Js Dieno Digital Marketing Services




Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web




待ち時間をもっと楽しく コピペできるcssローディングアニメーション38個まとめ Photoshopvip Webデザイン デザイン ロゴデザインのトレンド




Svgをアニメーションさせてみよう システム開発部blog




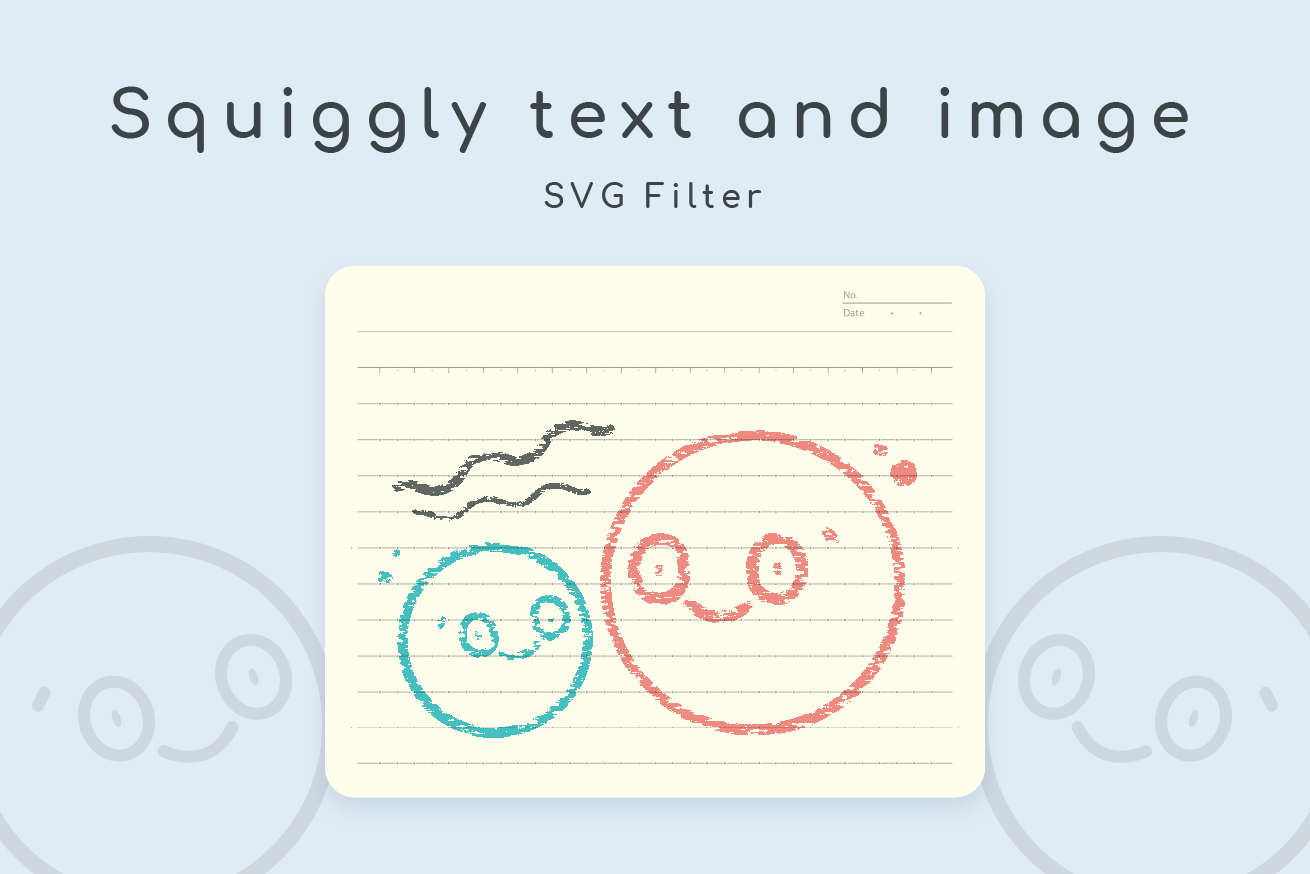
Js不要 Svgのfilterで手書きアニメーションさせてみた 株式会社lig




文字 動き Css Moji Infotiket Com




アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip




Svgを手書き風アニメーション 1 Css コモノ株式会社



手書き風ロゴアニメーション 動くwebデザインアイディア帳



ワンランクアップ 手書き風の文字アニメーション エムトラッドブログ



Aftereffect プラグインなし Svgとcssだけで文字にアニメーションをつける Mmm モノモードのデザイン エンジニアリング情報メディア




17年版 Html Cssで表現できる すごいテキストエフェクト66選 Photoshopvip




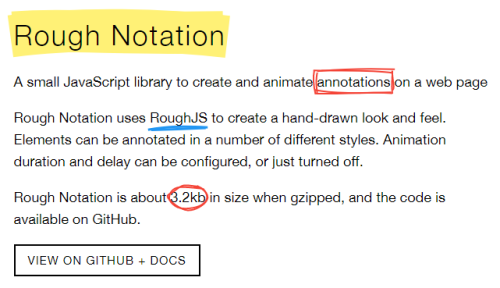
手書きが逆にわかりやすい注記表示ライブラリ Roughnotation のご紹介 Webデザイン参考記事まとめアプデ




カンタン Svgとcssで手書き風の文字アニメーション Webコーダーdaimaの備忘録




Webページやアプリで使用されるさまざまなアニメーションを簡単に実装できるcssの超軽量ライブラリ Animxyz ググサポ Web制作に役立つ情報




ビデオ解説付 Cssとsvgで手書き風のアニメーションを作る方法 Linksbase




Svgをアニメーションさせてみよう システム開発部blog




ビデオ解説付 Cssとsvgで手書き風のアニメーションを作る方法 Linksbase




Illustratorでデータを作りsvgアニメーションで文字を書いてみた 手書き風編 Web制作事務所 Niar




Css Cssだけで実装できるハイセンスなテキストエフェクト30選 Mozmoz




クロコラボ 21 Htmlとcssでいろいろなボタンを実装してみよう Kurokoroll




Svgアニメーション Mask要素で手書き風テキスト




Svgを手書き風アニメーション 1 Css コモノ株式会社




Css Svg Svgアニメーション文字をvivus Jsを使ってさらさらっと手書き風に文字を書く実装 Ishi S Blog




53 Svgで手書き風アニメーションを作る ぴよぴよコーダーの開発日記 Em Note




Svgで手書きアニメーションの作り方 ウェブケイwebサイト制作のメモ帳




Cssボタンのオシャレなデザインとエフェクトまとめ



Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web




Svgとcss3でできる筆記体のアニメーションをやってみる スターフィールド株式会社




コピペで絶対使いたくなるcssボタン 25選 Sonicmoov Lab




コピペで作れる おすすめのcssジェネレーター ツールまとめ Web Design Trends




コード不要で手描き風のsvgアニメーションを自動作成できるエディタ Vivus Instant の使い方大公開 Paiza開発日誌




Premiere Pro 手書き風エフェクト ブラシアニメーションの使い方




Cssアニメーションとその制御



コピペok Cssアニメーション集 Animista エムトラッドブログ




Cssスタイリングで表現できる すごいテキストエフェクト33個まとめ Photoshopvip




Uiデザイナー必見 動きが面白い 目を引くこと間違いなしのcssアニメーション集part2 Webdesignfacts




Svgで手書き風文字アニメーション Notes By Sharesl




コピペで簡単 Cssで作る雨や波 水滴など水系のエフェクトアニメーション7選 Webdesignfacts




すぐ作れちゃう Svgを使った簡単手描き風テキストアニメーションの作り方 Launchcart 越境ec専用カート




コード不要で手描き風のsvgアニメーションを自動作成できるエディタ Vivus Instant の使い方大公開 Paiza開発日誌




Eve プログラミング Cssとsvgで手書き風のオシャレなアニメーションを作る プログラミング初心者 駆け出しエンジニアと繋がりたい Css Html T Co Fdlpxeyto7




Html Illustratorで描いた点線の曲線が左から右に表示させるアニメーションをつくりたい Teratail




手書き風ロゴアニメーション 動くwebデザインアイディア帳




Svgを手書き風アニメーション 1 Css コモノ株式会社




テキストを手書き風にアニメーションさせる方法 Qiita



Webデザイン Adobe Xdでも使える After Effects で Lottieアニメーションを書き出す方法 Vook ヴック




Cssで手描き風のボタンにデザインする Designmemo デザインメモ 初心者向けwebデザインtips




Svgで手書き風アニメーションを実装する方法 Will Style Inc 神戸にあるウェブ制作会社



Svgアニメーション Mask要素で手書き風テキスト




インタラクティブ Css Js Svgで構築された存在感のあるロゴ10選 Seleqt セレキュト Seleqt セレキュト




Css レトロなデザインがいいね Cssアニメーションで実装されたローディング用のスピナー コリス




Css Svgファイルで手書き風アニメーションを作る Notes De Design




Svgで円のラインをcssアニメーションする とげとげブログ




Svgで手書き風文字アニメーション Notes By Sharesl



カンタン Svgとcssで手書き風の文字アニメーション Webコーダーdaimaの備忘録




Cssでanimation指定したsvgアニメーションをスクロールで画面内に入った時に動かす方法 ナコさんのブログ Nako Log




Svgで手書きアニメーションの作り方 ウェブケイwebサイト制作のメモ帳




Svgで手書き風アニメーションを実装する方法 Will Style Inc 神戸にあるウェブ制作会社



Svgアニメーション2 動くwebデザインアイディア帳




テキストを手書き風にアニメーションさせる方法 Qiita




メモ 文字を手書きで書いているような演出をsvgとvivus Jsで実装する Entac S Scrawl


